반응형
개발할 때 주로 VS Code를 많이 사용하는데 소스를 쉽게 보기 위해서 들여 쓰기 간격을 설정할 필요가 있다.
VS Code는 기본적으로 Space 네 칸으로 들여 쓰기가 설정되어 있는데 소스를 카피하거나 라이브러리를 사용하는 경우 등, 간혹 적용이 안된 경우도 있기에 설정하는 법과 적용하는 방법을 알아보자!
들여 쓰기 설정&적용 방법
※들여 쓰기 설정이 되어있는데 파일에 적용이 안 되는 경우는 Alt+Shift+F (macOs경우, Shift+Option+F)키를 눌러 주신다면 바로 적용되므로 아래 글은 스킵하셔도 됩니다. 1번의 사진 하단 쪽에서 들여 쓰기 설정 정보가 표시되므로 확인할 수 있습니다.
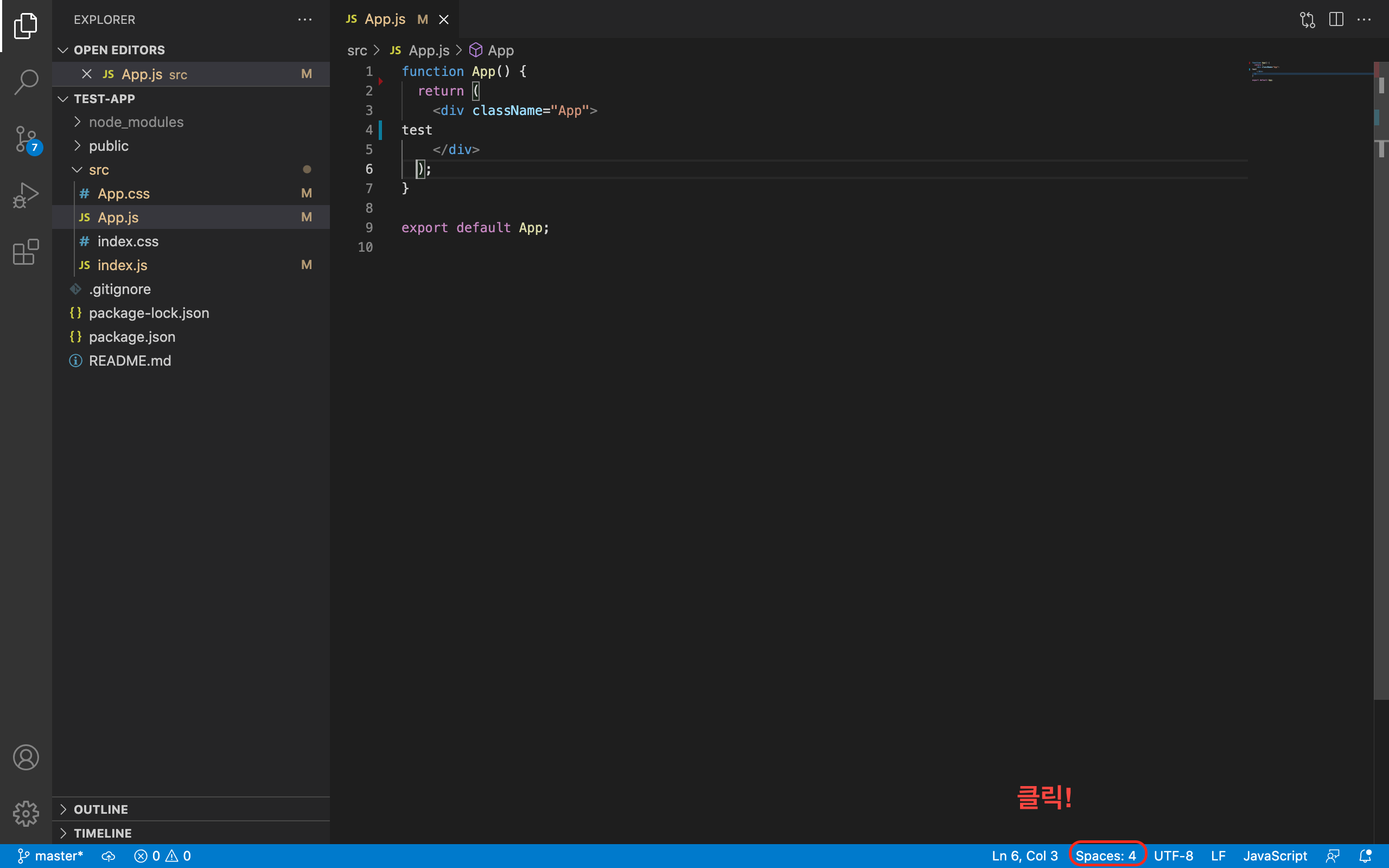
1. VS Code하단의 Spaces버튼을 클릭한다.

2. 아래의 Indent Using Spaces를 클릭한다. (Space가 아닌 탭으로 설정하실 분은 그 아래의 Indent Using Tabs를 눌러 설정해주시면 됩니다.)

3. space 몇 칸으로 들여 쓰기를 할지 정한다. 나는 주로 4칸으로 쓰므로 4를 선택하였다. 이것으로 설정은 끝!

4. 그 후에 Alt+Shift+F키를 눌러주면 아래 사진처럼, 인덴트가 바로 적용되는 것을 확인할 수 있다. 테스트로 적어놓았던 글자도 자동으로 들여 쓰기가 되어 보기 쉽게 바뀐다.


도움이 되셨다면, ❤️를 눌러 주시면 감사하겠습니다!
(궁금하신 사항이 있으시거나 이해가 안되신 내용이 있다면 댓글 남겨주세요~ )
반응형
'개발' 카테고리의 다른 글
| html, css - 말풍선(네모, 동그라미) 만들기 (0) | 2021.11.09 |
|---|---|
| 버튼css모음(마우스 오버, 클릭 하고 있을 때) (0) | 2021.09.01 |
| HTML 기본 폼, h1 - h6 태그, p태그, a태그, img태그 사용방법!! (0) | 2021.07.25 |
| CODE PEN 블로그에서 사용해보기!! (0) | 2021.07.24 |
| css input박스 클릭했을 때 테두리 색상 없애기& 변경하기 (0) | 2021.05.12 |

댓글